오늘 사용해볼 사이트는 webflow라는 노코드 툴이다. 이 툴과 gpt를 사용해 웹사이트를 하나 만들어 볼 것이다.
webflow를 사용해 사이트를 만들면 아래와 같이 나온다.

이때 왼족 사이드바가 html관련 도구들이 있는 곳이고, 오른쪽에 붓 모양 style에 css 도구들이 있다.
java 도구들은 가장 오른쪽 번개 모양 버튼 interaction에 있다.
외국사이트다 보니 글을 입력할 때 글자가 중복돼서 출력되는 등 문제가 있긴하다.
여러개에 같은 효과를 주고 싶으면 그 중 하나에 효과를 주고 Style selector에서 새롭게 class를 부여해 나머지에도 그 class를 추가해주면 된다.
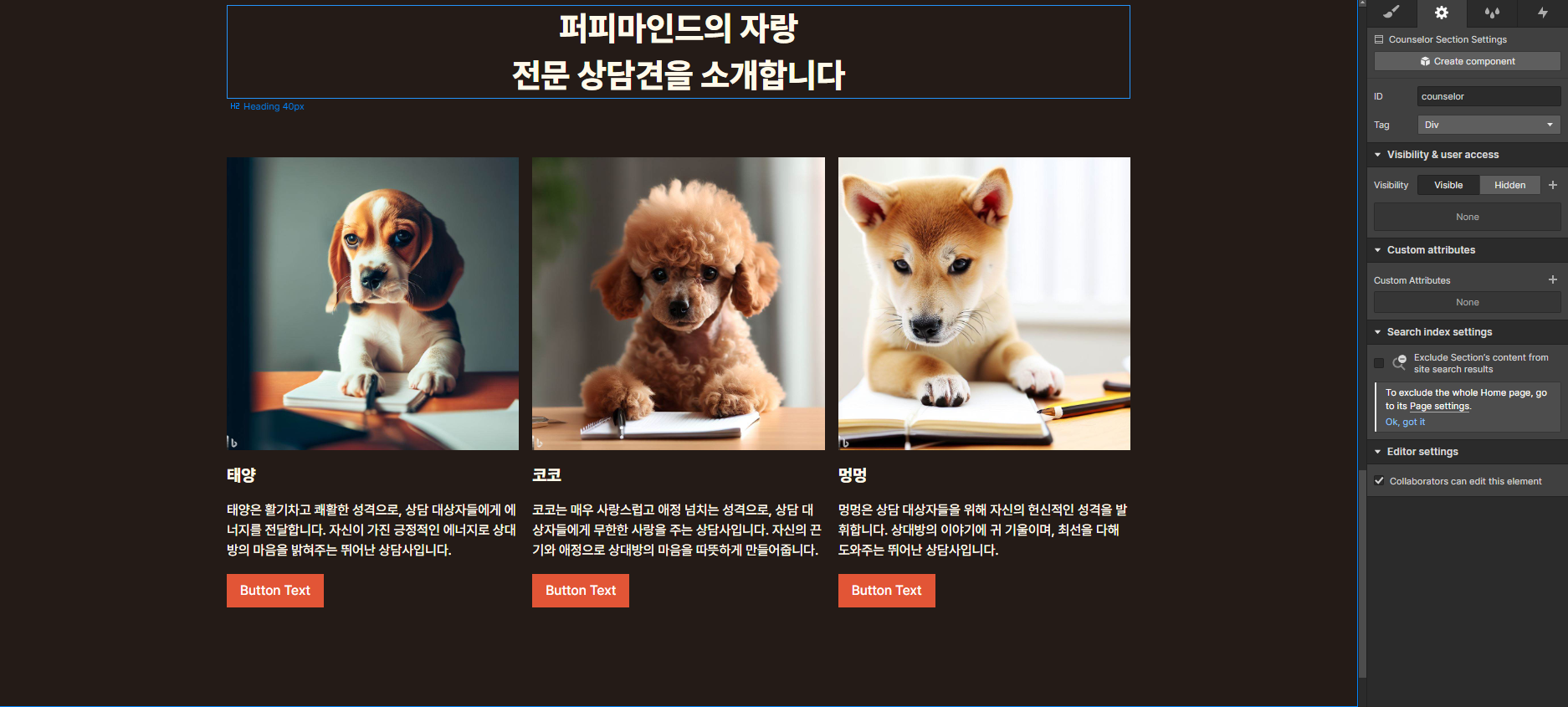
톱니 버튼을 누르면 id를 부여할 수 있는데, 아래 쪽에 Link Setting에서 page section에서 이 id로 바로 이동할 수 있는 기능을 넣을 수 있다.


오른쪽 상단 publish 버튼을 통해 간단하게 퍼블리싱이 가능하다.
왼쪽 pages(단축키 P)버튼 -> Home -> setting을 통해 검색시 노출되는 정보(meta tag?)를 적을 수 있다.